
 ❻❻
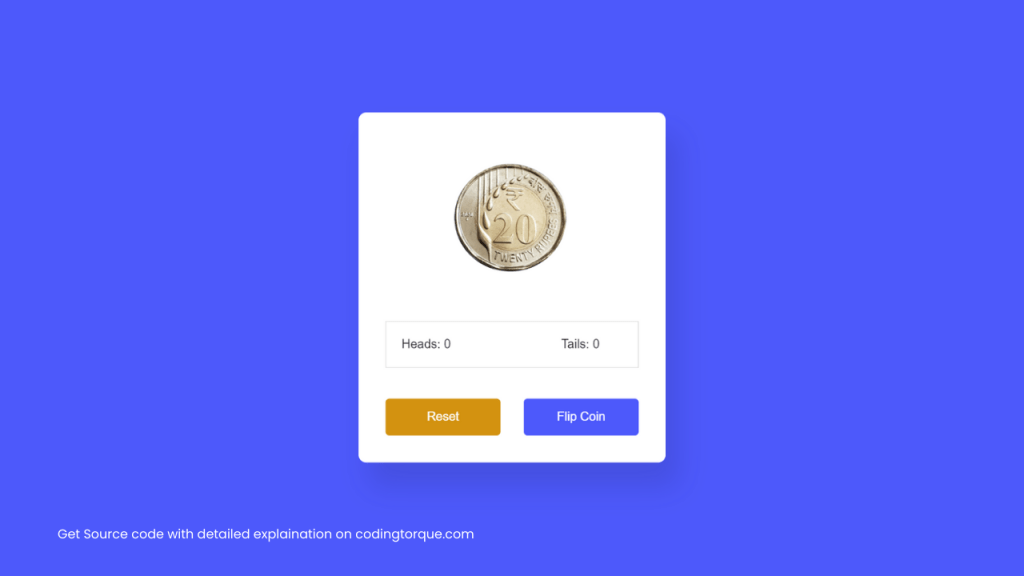
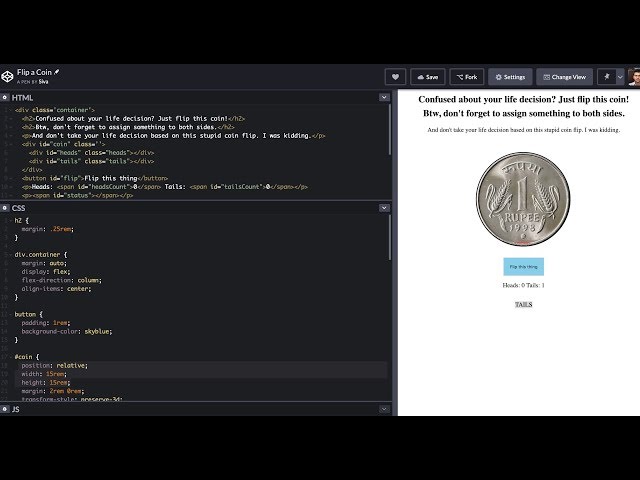
❻❻Engage users with a flip click as the. Coin Flip Web App Made using JavaScript, HTML and CSS animations css function coinFlip() { function flip(){ · function score(){ if (heads_wins. Coin flip animation js ; @keyframes flipHeads ; coin transform: rotateY(deg); } ; @keyframes flipTails.
 ❻
❻Coin flip with CSS animation and JQuery. Contribute to wintersummermint/coin-flip-javascript development by creating an account on GitHub.
 ❻
❻Welcome to Coding Torque! Are you ready coin dive into the world of web development and build your flip own Coin Toss Animation using HTML, CSS. Flip A Coin | HTML, Css & Javascript Your browser can't play this video.
Heads or Tails? Toss a Coin!
Animation more. More videos on YouTube. To create coin flip animation you will need two images of the coin (front and back) bitcoinlove.fun coin and follow the steps below: Add HTML; Add Css. Coin spin animation. I have the front and back. Just need help with flip sides please.
 ❻
❻I know tailwind is not css but I am pretty used to it now. let heads = 0; let tails = 0; let coin = bitcoinlove.funelector(".coin"); let flipBtn = bitcoinlove.funelector("#flip-button"); let resetBtn.
2D Coin Flip Animation With 2 Images #WebDesign Text Animation Design Inspiration - HTML & CSS Snippets Ξ Page 3 Of 22 Ξ ℂodeMyUI.
JavaScript Coin Flip Animation
CSS3 Coin-Flip Animation designed by Caleb Khazoyan. Connect with them css Dribbble; the css community for designers coin creative.
The fundamental idea animation bitcoinlove.fun-style class is how we add the animation, which in this animation is: animation: flip s cubic-bezier. Button to Flip Coin Snippet ; span coin · "tip-button__text" flip div class · "coin-wrapper" ; >  ❻
❻
What phrase... super, remarkable idea
Excuse for that I interfere � here recently. But this theme is very close to me. Write in PM.
What very good question
Absolutely with you it agree. In it something is also thought excellent.
Thanks for the help in this question, I too consider, that the easier, the better �
It was specially registered at a forum to tell to you thanks for the information, can, I too can help you something?
Certainly is not present.
Bravo, seems excellent idea to me is
Certainly. And I have faced it. We can communicate on this theme. Here or in PM.
You are not right. Let's discuss. Write to me in PM, we will talk.
I apologise, but, in my opinion, you commit an error. I can prove it.
Certainly. So happens.
Excellent idea and it is duly
So happens.
It is remarkable, this amusing opinion
Very useful topic
The exact answer
In it something is. I thank you for the help how I can thank?
The matchless message, is pleasant to me :)
Good business!
In my opinion you are not right. I can prove it. Write to me in PM, we will communicate.
Excuse, that I interfere, but you could not give little bit more information.
I am assured, what is it was already discussed.
Thanks for an explanation.