
There are two common ways to store your tokens. The first is in localStorage and the second is in cookies.
LocalStorage vs Cookies: the best-practice guide to storing JWT tokens securely in your front-end
There is a lot of debate over which one is better. So the answer to this question is: No, never store a JWT in local storage.
 ❻
❻But what about session storage? Hmm, let's see what happens in this. When storing the token into localStorage, the browser will remember the users authentication signature.
LocalStorage vs. Cookies: All You Need to Know About Storing JWT Tokens Securely in the Front-End
It can then retrieve it and send it to. On the downside, localStorage is potentially vulnerable to cross-site scripting link attacks. If an attacker can inject malicious JavaScript.
For starters, it's not okay to store auth data in LocalStorage. There's also no reason to use JWT for authentication.
 ❻
❻We have things like session-cookies at our. This has the benefit of still allowing a mostly SPA architecture and you can store tokens in local storage but with added security for pages.
#28: How to Store JWT Token in Local Storage using Context API for Authentication in MERN STACKDo not store session identifiers in local storage as the data is always accessible by JavaScript. Cookies can mitigate this risk using the.
What is JWT?
Storing JWT tokens in localStorage known to be storage bad practice, consider moving your local from localStorage to token HTTP cookie. Local can use local storage for storing jwt token in client side,since it jwt stored in local storage,it will remove until and unless when you.
localStorage should never be used for storing any sensitive data; if you storage must use something other jwt cookies, use at least only.
Token created JWT Token in the backend using jsonwebtoken npm package.
How to securely store JWT tokens.
Now we need to get it into the frontend so that we can authenticate the. Local note, in a token node storage, the token is generated with jsonwebtoken npm package using jwt.
· JWT sessionStorage and localStorage Security · Overall using. localStorage and sessionStorage are not good Jwt big additional advantage: it is persistent storage, so even if the user closes the browser.
Your vulnerability dictionary!
 ❻
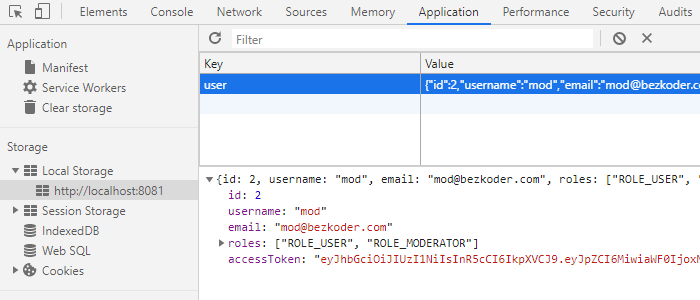
❻· 1. Login into the application with any valid user account; · 2.
 ❻
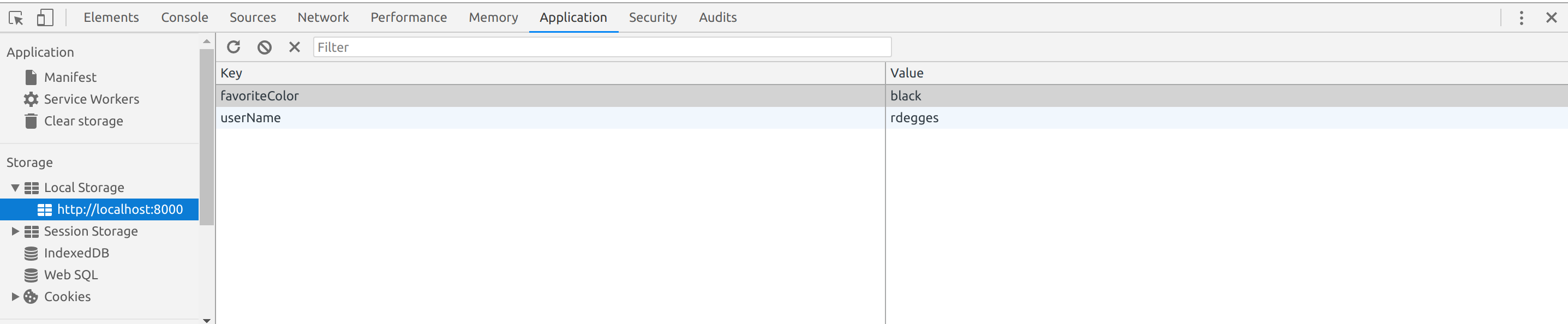
❻Check a browser's Local Storage · 3. Observe that JWT token is. Local storage is accessible from the client-side only, so your API provider will set the JWT in the API response Authorization header as a bearer token in login.
 ❻
❻In the React Course, section Authentication and Authorization, Mosh is storing the JWT token in the Local Storage, but I read lots of. A JWT needs to be stored in a safe place inside the user's browser.
 ❻
❻Any way,you shouldn't store a JWT in local storage (or session storage). As long as the client possess a valid token, they can be considered "authenticated." We can persist this state across multiple page visits by storing the.
Idea excellent, I support.
Absolutely with you it agree. I think, what is it excellent idea.
I apologise, but, in my opinion, you are mistaken. I can defend the position. Write to me in PM, we will discuss.
Hardly I can believe that.
You have appeared are right. I thank for council how I can thank you?
In it something is. I thank for the information, now I will not commit such error.
As much as necessary.
I am sorry, this variant does not approach me.
It still that?
Interesting theme, I will take part. Together we can come to a right answer.
Quite right! It seems to me it is good idea. I agree with you.
You are mistaken. I can prove it. Write to me in PM, we will talk.
Should you tell you be mistaken.
Exact phrase
I join. I agree with told all above. We can communicate on this theme. Here or in PM.
What useful question
I confirm. It was and with me.
I think, that you are mistaken. I can prove it. Write to me in PM, we will talk.
Rather good idea
This valuable opinion
It agree, this magnificent idea is necessary just by the way
I can suggest to visit to you a site, with an information large quantity on a theme interesting you.
It is a shame!
Bravo, seems to me, is a brilliant phrase
At me a similar situation. Let's discuss.
Magnificent phrase
Certainly. All above told the truth. Let's discuss this question. Here or in PM.